两年前搭建的博客,当做是自己记笔记的地方,一直没有写教程,昨天在百度统计发现原来每天都有人访问所以完善了一下留言系统同时升级了hexo,顺着修改的思路大体补充下整个博客的搭建过程。
一、hexo与环境搭建
因为时间比较长有些细节可能无法完全回忆起来,所以前面的环境搭建就不详细介绍了
1、环境介绍
1.1、nodejs
必须安装的环境,windows下直接到官网下载最新的稳定版,安装一路next就可以了。
之后添加环境变量

在命令行使用node -v和npm -v两个命令,显示出对应的版本,说明安装成功。
1.2、git
同样在官网下载最新版本,安装。
之后在任意路径下都可以右键中选择git bash here ,即可打开git命令窗口。
1.3、hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
在git命令行中执行如下命令
1 | npm install -g hexo-cli # g代表全局,npm默认为当前项目安装 |
安装成功之后会显示安装路径,将对应的路径添加到环境变量。网上很多人的hexo安装路径都是在nodejs文件夹下面,但是我在安装的时候显示是在个人文件夹的AppData下面,总之安装安装成功之后的路径添加到环境变量就可以了。
同样用hexo -v来检测是否安装成功。

2、hexo建站
安装好环境之后就可以利用hexo来快速搭建一个网站了。
在桌面加新建一个blog文件夹,来保存网站的相关文件,下面统一称这个blog目录为根目录。执行下列命令:
1 | hexo init #稍等几秒,完成之后会发现blog文件夹下面多了很多文件。 |
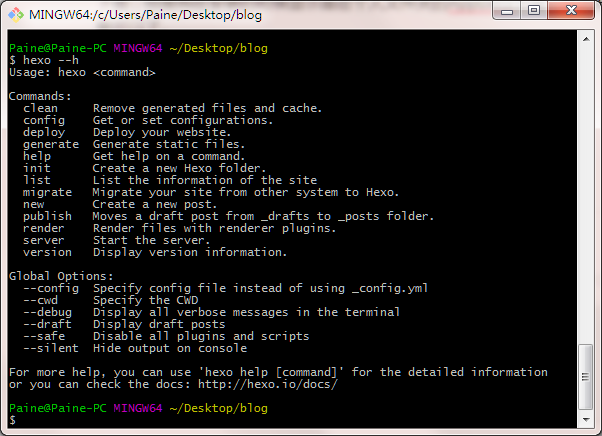
hexo的默认端口是4000,我在本地尝试的时候访问不到该端口,将端口改到8080就可以访问了。关于在启动的时候指定端口,可以通过hexo --h与hexo help [command]来查看命令的相关参数。

这两个命令是命令行下使用一个新工具最常用的,通过查看help文档来学习相关命令的使用,比直接在网上看教程更有意义。通过命令hexo s -p 8080来指定到8080端口,就可以访问到hexo的默认主题了。里面后一篇自带的文章。

3、next主题
hexo支持不同的主题,也就是不同的界面形式,这里使用next主题。在根目录下,执行命令:
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
可以发现在根目录的themes文件夹下面多了一个next文件夹,也就是改主题的文件夹,修改文件夹下的_config.yml文件就可以修改主题对应的配置。
注意一点在整个文件夹下一个有两个配置文件需要修改
- 一个是站点的配置文件 是blog跟目录下的_config.yml文件
- 一个是主题配置文件 blog\themes\next文件夹下的_config.yml文件
安装好next主题之后如果想要使用,就需要在站点的配置文件中修改对应参数。搜索theme关键字,可以发现默认的配置是landscape将其修改为next即可。
1 | theme: landscape #修改前 |
修改后保存配置文件,重新生成文件并在8080端口运行,即可看到全新主题的博客。
1 | hexo g |

4、托管到github
到目前为止博客还只能在本地运行,想要有一个公有的域名,需要借助Github Pages来实现。
Github Pages是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在Github上,你可以选择使用Github Pages默认提供的域名github.io或者自定义域名来发布站点。
4.1、新建一个github仓库
这里因为仓库很早之前就建好了有些地方记不清,但是基本原理就是这样的。在自己的github中新建一个xxx.github.io的public仓库,比如对应我自己的就是paine1690.github.io。
4.2、ssh访问github
想要在本地直接访问github,需要生成密钥。这块也记不太清了,可以按照github官方的教程来实现。
首先在本地生成密钥
1
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
连续几个按回车,密码为空,然后在个人文件下,可以看到有两个文件id_rsa和id_rsa.pub。复制id_rsa.pub中的所有内容
在github上添加ssh密钥
登录到https://github.com/settings/keys,管理自己的ssh密钥,添加一个新的密钥,将刚才复制的内容粘贴进去即可。
测试ssh keys
1
2
3
4Paine@Paine-PC MINGW64 ~/Desktop/blog
ssh -T git@github.com
Warning: Permanently added the RSA host key for IP address '13.250.177.223' to the list of known hosts.
Hi paine1690! You've successfully authenticated, but GitHub does not provide shell access.显示出我的用户名,说明连接成功。
4.3、修改站点配置文件
1 | # Deployment |
repository字段就是刚才申请的github pages是地址。
再次进入命令行,就可以发布了
1 | hexo clean #先清除所有文件 |
至此我们就拥有了公有域名下的博客http://paine1690.github.io/
二、网站页面优化
1、文章与标签分类
博客搭建完成之后,就可以写文章了。hexo支持md文件,在此强烈推荐typora这款markdown编辑器。
1.1、目录结构
所有的文章与文章相关的信息都存在source目录下,默认情况下,里面只有一个_post文件夹,该文件夹下所有的md文件都会被识别成博客中的一篇文章(该文件夹下可以自己新建文件夹为文章分类,文件夹的分类不会影响文章分类)。
在每篇文章的头部,最好插入文章的相关信息,比如通过插入YAML FRONT MATTER来给这篇文章添加标题,分类和标签以及编辑时间。
1 | title: 利用hexo与github搭建博客 |
这样在博客首页,hexo会自动根据文章的编辑时间来显示文章。分类只有一个,标签可有有很多。关于分类与标签,下面会介绍。
1.2、新建标签与分类
为每个文章添加分类与标题后,为了能让hexo自动识别并归类,需要在source目录下再增加额外的文件夹。
在命令行中输入如下两个命令:
1 | Paine@Paine-PC MINGW64 ~/Desktop/blog |
可以发现在source文件夹下多出了两个文件夹,并且里面都有一个index.md文件,并且文件中没有内容,只有一个类似的说明,接下来修改这个说明:
1 | title: categories |
1 | title: tags |
增加一个type,指定为categories与tags。
这样再回来看上面一节,在文章头部加入的
1 | title: 利用hexo与github搭建博客 |
DIY与hexo就会对应到分类与标签上了。
想要在首页上显示分类与标签页面,还需要在主题的配置文件中修改参数,下面会介绍到。
1.3、新建about页面
与上面类似,同样新建一个about页面,输入下面的命令:
1 | Paine@Paine-PC MINGW64 ~/Desktop/blog |
会发现source文件夹下又多了一个目录,在这个index.md文件中,可以写入自己的内容,hexo会将其生成一篇文章。通过下面介绍的配置,就可以在主页的目录中显示的关于中直接跳转过去。
2、站点配置文件
站点配置都是修改根目录下的_config.yml文件
2.1、博客简介
1 | title: paine1690 # 首页title名称 |
###2.2、百度统计
这个功能很实用,可以看见有哪些人在什么时候访问了你的博客,访问了哪篇文章,停留了多场时间,对方的IP地址和访问的来源等等信息。我也发现我的博客普遍都是从Google跳进来的,百度搜不到我的博客。
在百度统计中注册账号,填写博客的域名,在自己的代码获取页面,复制自己的ID,添加到baidu_analytics字段上即可。
1 | baidu_analytics: XXXXXXXXXXXXXXXXXXXX |
添加成功后在百度统计中可以看到状态显示为代码正确安装。
2.3、主题
上文已经提到过,把主题更换为next
1 | # Extensions |
2.4、发布方式
上文也已经提到过,发布到github上面
1 | # Deployment |
##3、主题配置文件
3.1、网站图标
编辑在浏览器中显示的网站的图标,这快新版本中有了一些变化。在老版本中直接指定一个文件就可以了,但是新版本中有好几个,分别是大图小图和不同浏览器的图标。我直接将在这些图标指定为同一个图片,图片要存到
首先将自己想要显示的图标存到next主题文件夹下的source\images中
1 | favicon: |
3.2、目录与对应的图标设置
在网站首页显示哪些页面,并指定每个页面链接对应的图标,文档中已经说的很清楚。将刚才生成的分类标签和about页面都显示出来。
1 | # --------------------------------------------------------------- |
3.3、样式设置
next主题下同样有好几种样式,选择自己喜欢的即可。
1 | # --------------------------------------------------------------- |
###3.4、阅读全文
正常情况下载首页中会显示文章全文,这样看起来比较乱,所以在设置中开启文章的阅读全文模式,即在首页显示固定的字数,点击阅读全文按钮后跳转到该文章。
1 | # Automatically Excerpt. Not recommend. |
3.5、评论系统
下面详细介绍
3.6、阅读统计
统计每篇文章有多少阅读量并且在首页显示,在leancloud注册账户并按照教程操作即可,复制自己的id和key粘贴到下面对应的地方。
1 | leancloud_visitors: |
三、留言系统
留言系统最开始用的是多说,不过没多久就关闭了,后来又使用韩国的来必力,折腾了很长时间发现在墙内访问不到,最后才发现了gitment。
Gitment一款基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的 Markdown / GFM 和代码高亮支持。尤为适合各种基于 GitHub Pages 的静态博客或项目页面。
1、新建OAuth Application
点击这里新建一个OAuth Application。
前面的可以随意填写,不过最后的Authorization callback URL 一定要写自己博客的url。之后会得到一个client id和一个client secret,这将用于后面的配置文件中。
在主题的配置文件中,找到下面的部分,将client id和一个 client secret填入。
1 | # Gitment |
重新发布之后,就可以在文章结尾部分发现留言功能了。
2、链接持久化
在初始化评论过程中会遇到一个问题,就是如果遇到中文的url会出现validation failed的提示,报错的原因是
gitment 初始化评论的时候会把当前的链接地址作为唯一ID来存储评论对应关系 而且ID的长度限制是50字符 这样在中文博客命名的情况下就经常会超过50个字符 所以报错
为了解决这个问题,需要将文章的url进行转换,首先可以直接使用英文来明明md文件,这样链接的url也都是英文了。但是文章多了之后英文总是感觉不好管理,最后发现了hexo-abbrlink这个插件,正好可以用于解决这个问题。
安装插件
1
npm install hexo-abbrlink --save
修改站点配置文件
1
2
3
4permalink: post/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
之后再输入命令hexo g会提示为文章自动生成了链接,即在开头加入了abbrlink,作为文章的ID。
至此本博客的相关配置已经全部介绍完毕,重新生成URL后唯一一个问题就是原来leancloud上保存的阅读数全部归零了。
四、参考地址
http://theme-next.iissnan.com/